CARA MEMASANG PLUGIN COMMENT DAN LIVE STREAM FACEBOOK DI BLOGSPOT
Facebook.com telah menyediakan beberapa aplikasi kecil yang dapat dipasang di website dan blog diantaranya yaitu: plugin like button, plugin activity feed, plugin recommendations, plugin like box, plugin login button, plugin facepile, plugin live stream, dan plugin comments,
Beberapa aplikasi tersebut sering dipasang di blog atau website . Pada artikel ini saya menuliskan cara membuat kotak komentar facebook pada blog dengan plugin comments, dan live stream.
Beberapa aplikasi tersebut sering dipasang di blog atau website . Pada artikel ini saya menuliskan cara membuat kotak komentar facebook pada blog dengan plugin comments, dan live stream.

Plugin Live Stream.
Plugin live stream memungkinkan pengunjung blog anda berbagi aktivitas dankomentar secara real time. Live Streaming sangat bagus bila anda menjalankan acara real-time, seperti video live streaming untuk konser, pidato, atau webcast, chatting. Anda juga bisa memasangnya di blog sebagai alternatif lain dari pemanfaatan plugin facebook untuk kepentingan interaktif dengan pengunjung blog atau situs web anda.
Kotak Komentar facebook.
Kotak komentar facebook memungkinkan pengunjung website atau blog anda untuk memberikan komentar pada konten situs anda - apakah itu untuk halaman web anda, artikel, foto, atau bagian lain dari isi blog. Pengunjung dapat secara langsung mengirimkan komentar tersebut ke dinding facebook dan dibagikan ke teman-teman mereka.
Untuk mengelola kotak komentar, anda harus terdaftar sebagai pengembang pada aplikasi yang digunakan untuk menginisialisasi SDK JavaScript. Sebuah link 'Administer comments' akan muncul di bawah tombol 'Posting' untuk pengembang aplikasi.
Untuk memasang plugin comments kunjungi Disini
Tulis Unique ID aplikasi pada kotak isian, untuk memperoleh Unique ID kunjungi Disini.
Ketik nama yang anda kehendaki pada kotak isiannama situs, pada kotak isian URL situs ketik url situs anda misal:http://www.jahemerahkaromah.com/, pada Lokasipilih Bahasa Indonesia, kemudian klik tombolcreate app.
Selanjutnya facebook akan melakukan verifikasi akun facebook anda dengan meminta nomor handphone anda, pihak facebook akan mengirimkan kode verifikasi melalui sms, Untuk konfirmasi anda diminta memasukkan kode verifikasi tersebut, bila kode yang anda masukkan benar maka anda akan segeramendapatkan Unique ID untuk aplikasi comment tersebut.
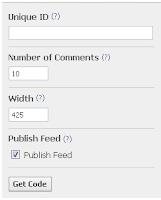
Selanjutnya anda kembali kehttp://developers.facebook.com/docs/reference/plugins/comments/ Tulislah kotak isian Unique ID, tulis Number of comments dengan jumlah komentar yang hendak anda tampilkan, width adalah lebar kolom yang anda kehendaki misal 400, tandai tombol publish feed, klik tombol Get code, lalu copy code yang ada di kotak, kemudian masuk ke akun blogger, klik design, Edit HTML, klik button expand widget template dan letakkan kode tersebut tepat dibawah kode ini : Tulis Unique ID aplikasi pada kotak isian, untuk memperoleh Unique ID kunjungi Disini.
Ketik nama yang anda kehendaki pada kotak isiannama situs, pada kotak isian URL situs ketik url situs anda misal:http://www.jahemerahkaromah.com/, pada Lokasipilih Bahasa Indonesia, kemudian klik tombolcreate app.
Selanjutnya facebook akan melakukan verifikasi akun facebook anda dengan meminta nomor handphone anda, pihak facebook akan mengirimkan kode verifikasi melalui sms, Untuk konfirmasi anda diminta memasukkan kode verifikasi tersebut, bila kode yang anda masukkan benar maka anda akan segeramendapatkan Unique ID untuk aplikasi comment tersebut.
Kotak komentar facebook akan terletak tepat dibawah baris akhir artikel posting anda.
Bila anda hendak meletakkan kotak comment di sidebar blog anda, kembali ke dashboard blogger, klik page element. klik add gadget, pilih html/javaScript, dan paste code tersebut, klik save. Untuk mempermudah anda mencari letak kode gadget di html blog beri judul untuk gadget tersebut. Pada contoh gadget tersebut saya beri judul "Komentar facebook"
Anda kunjungi blog anda, bila aplikasi (gadget) comment tersebut tidak tampil di sidebar, edit kode html blog anda, jangan lupa mengklik button expand widget template dan cari rangkaian kode html untuk gadget comment tersebut, contoh pada blog ini adalah baris kode berikut:
___________________
Ganti kode yang berwarna merah dengan kode comment facebook yang anda dapatkan tadi.
Label: Widget


2 Komentar:
kok masih belum paham ya ana..
Diikuti saja langkah2nya pak
Posting Komentar
Tinggalkan pesan anda :
Berlangganan Posting Komentar [Atom]
<< Beranda